全新的 React DevTools 简介
August 15, 2019 by Brian Vaughn
我们激动地宣布 React 开发者工具发布了新版本,目前可以在 Chrome,Firefox 以及 (Chromium)Edge 中使用!
有哪些变化?
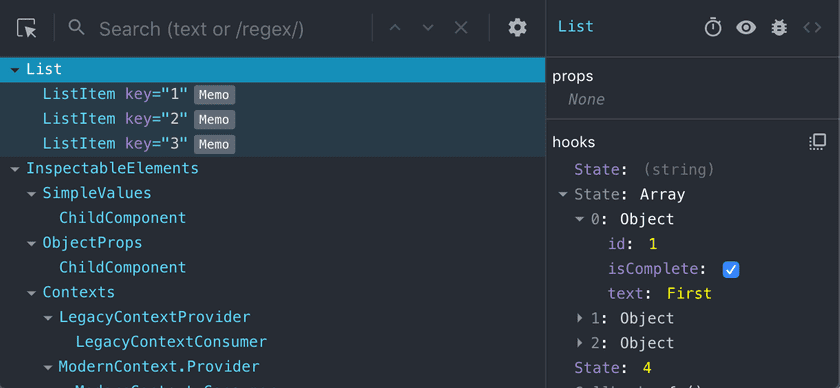
React DevTools v4 中发生了很多变化! 站在高角度来看,此版本应该可以提供显著的性能提升以及得以改进的导航体验。 它还对 React Hook 进行了全面地支持,包括检查嵌套对象。
访问互动教程试用新版本或 参阅 changelog,以了解相关演示视频及更多信息。
支持哪些版本的 React?
react-dom
0-14.x:不支持15.x:支持(新的组件过滤特性除外)16.x:支持
react-native
0-0.61.x:不支持0.62:将得到支持 (当 0.62 版本发布时)
如何获取最新的 DevTools
React DevTools 可作为 Chrome 和 Firefox 的扩展程序。如果你已安装了此扩展程序,则会在接下来的几小时内自动更新。
如果你使用了独立的 shell (例如:在 ReactNative 或 Safari 中),则可以通过 NPM 安装新版本:
npm install -g react-devtools@^4所有 DOM 元素去了哪里?
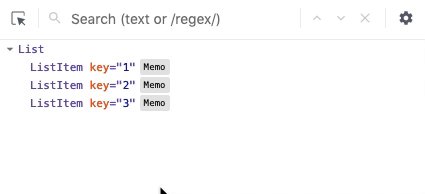
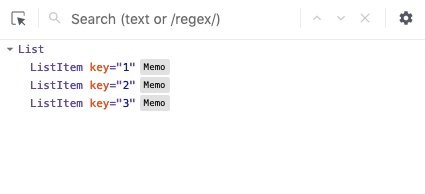
新的 DevTools 提供了一种在树中过滤组件的方法,以便更轻松地展示嵌套的层次结构。
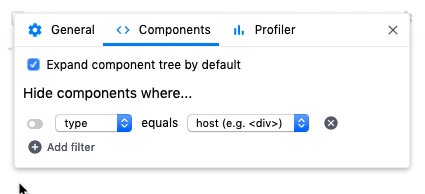
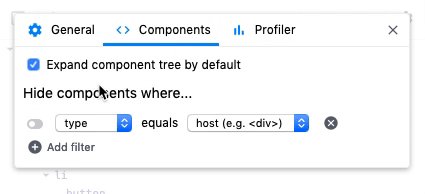
宿主节点(例如:HTML <div>,React Native <View>)默认隐藏,但可以禁用此过滤器:

如何恢复旧版本?
如果你使用的是 React Native v0.60(或更早版本),则可以通过 NPM 安装旧版本的 DevTools:
npm install --dev react-devtools@^3对于旧版本的 React DOM(v0.14 或更早版本),你需要通过源代码的方式构建此扩展程序:
# Checkout the extension source
git clone https://github.com/facebook/react-devtools
cd react-devtools
# Checkout the previous release branch
git checkout v3
# Install dependencies and build the unpacked extension
yarn install
yarn build:extension
# Follow the on-screen instructions to complete installation致谢!
我们要感谢所有测试 DevTools v4 早期版本的小伙伴。 你的反馈将有助于显著改善此早期版本
我们仍然计划了许多令人兴奋的特性,欢迎提出建议! 如有疑问,请开启 GitHub issue 或者直接在 Twitter 上 @reactjs 。
Is this page useful?编辑此页面